今天的學習內容是影片的第5-7部
既然我們開始學習框架,那麼我們肯定就要來學習如何拆分元件:

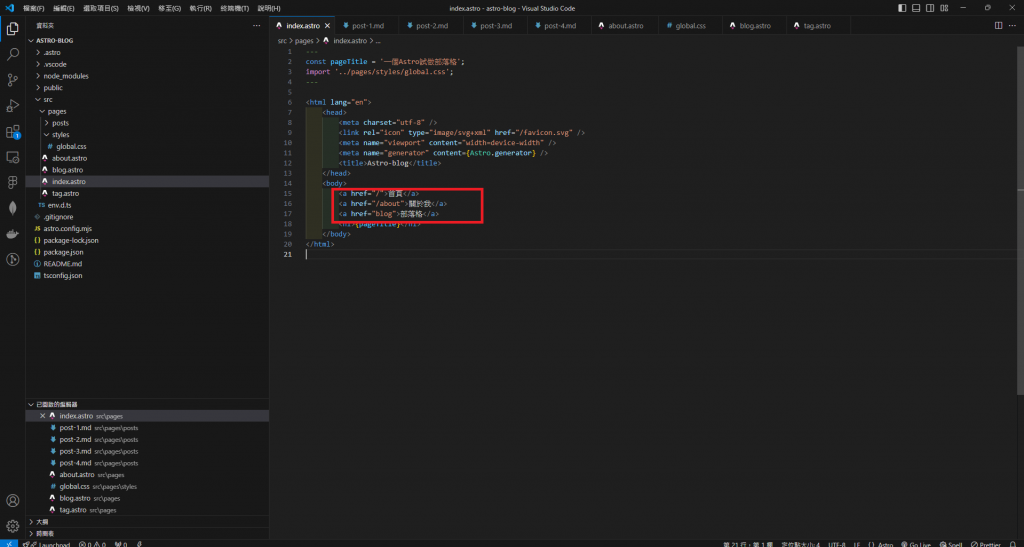
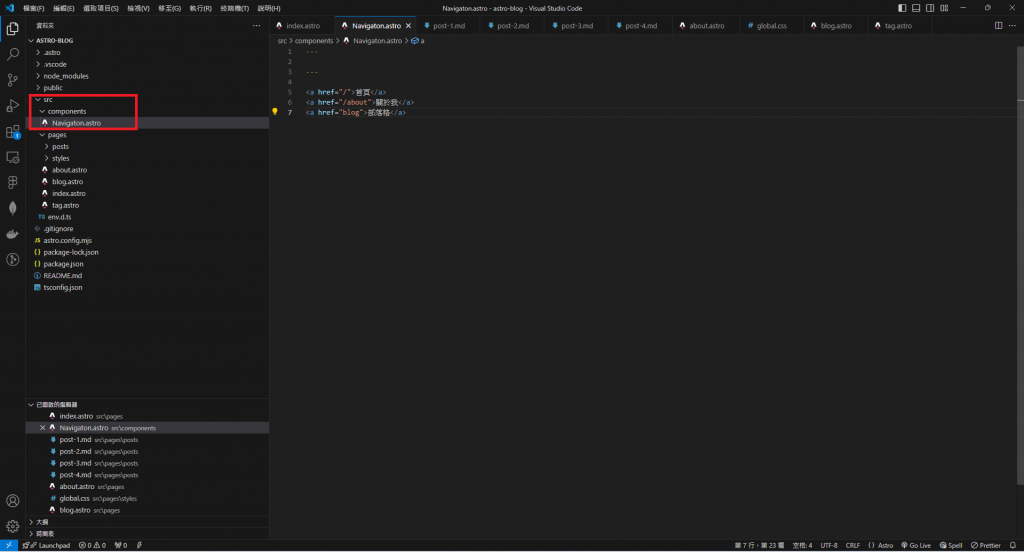
這邊的nav內容我們都會在每個頁面覆用,所以我們可以將它拆成一個單一的元件區塊

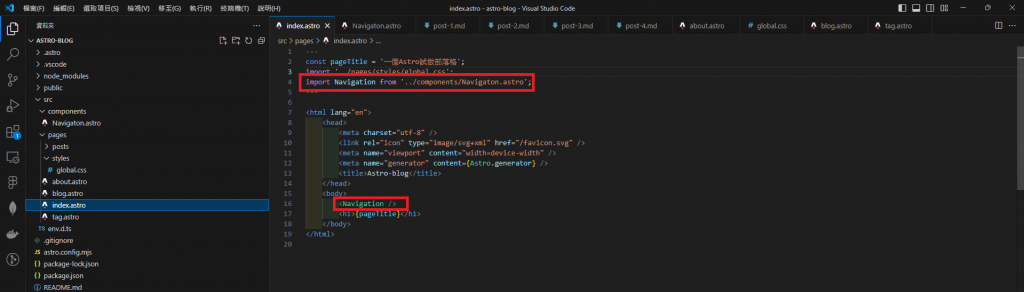
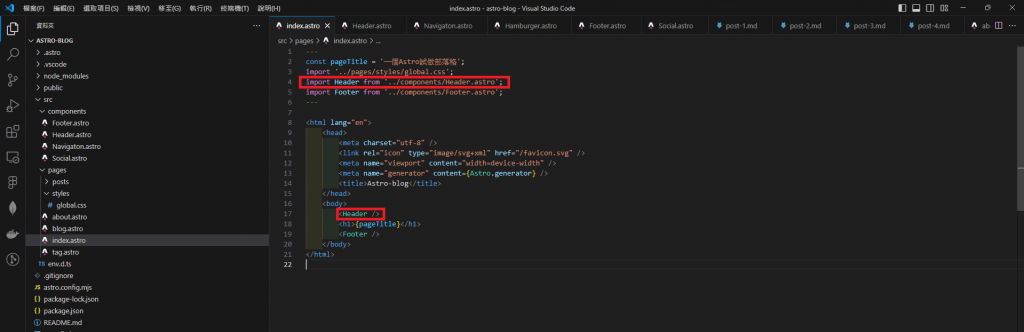
之後讓我們在各頁面進行導入引用:

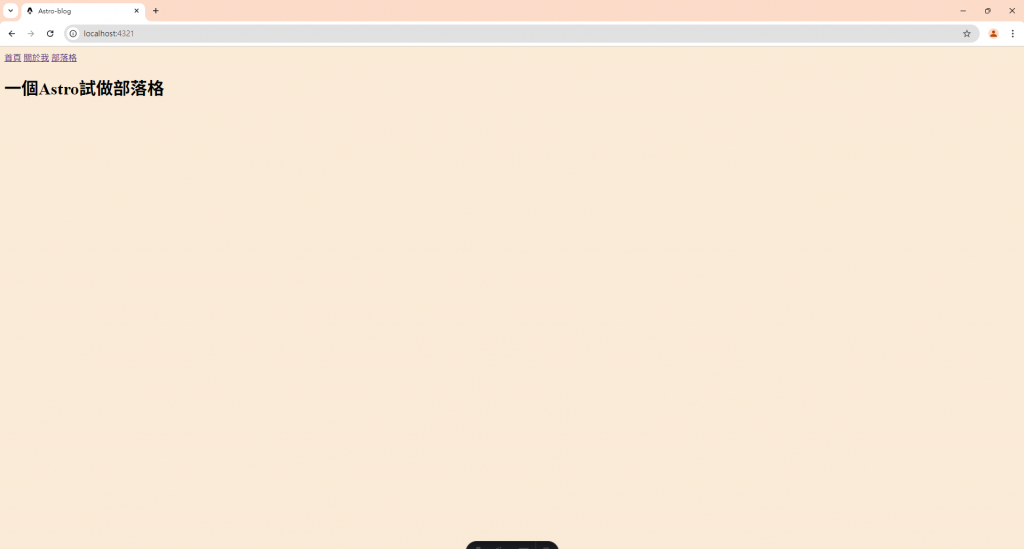
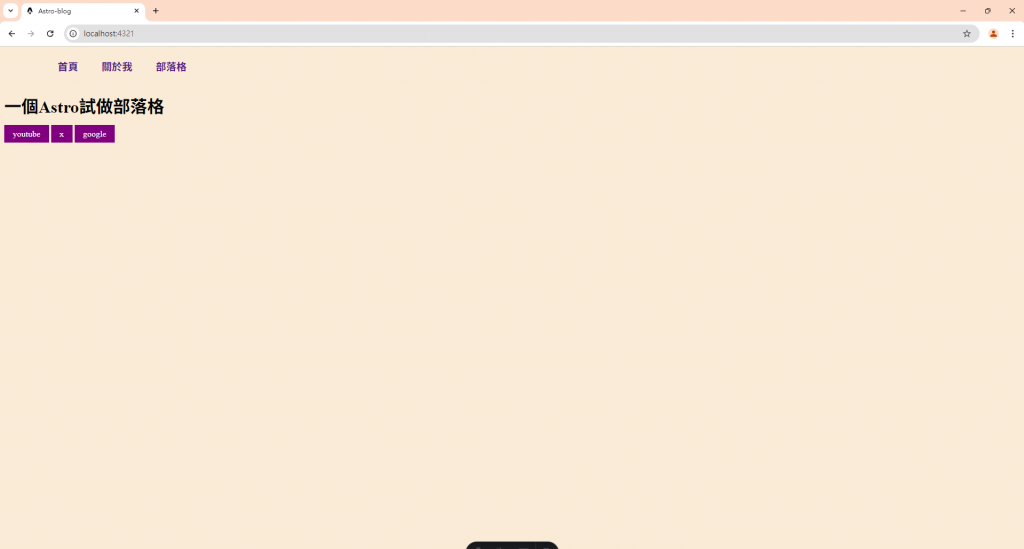
最後看一下頁面是否有問題:

接下來我們要來做footer元件,以及footer元件中的三個超連結按鈕:

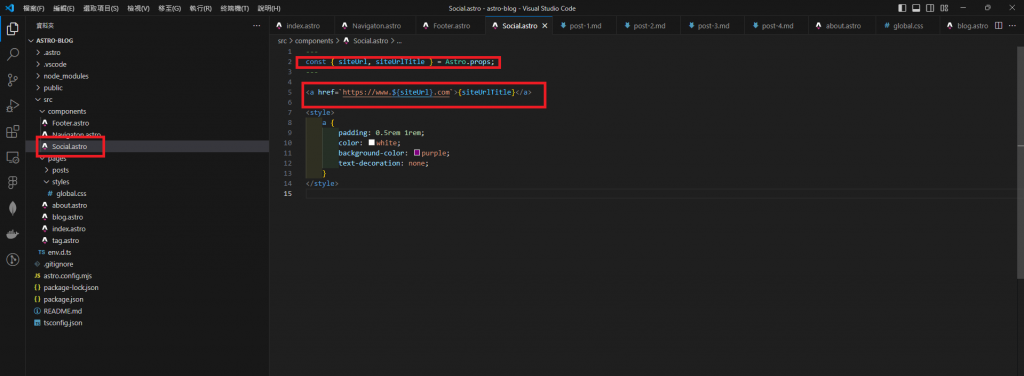
我們將footer元件中的按鈕命名為social元件,並且在檔案中寫了 siteUrl 和 siteUrlTitle 兩個 Astro props,並且使用在a標籤上。
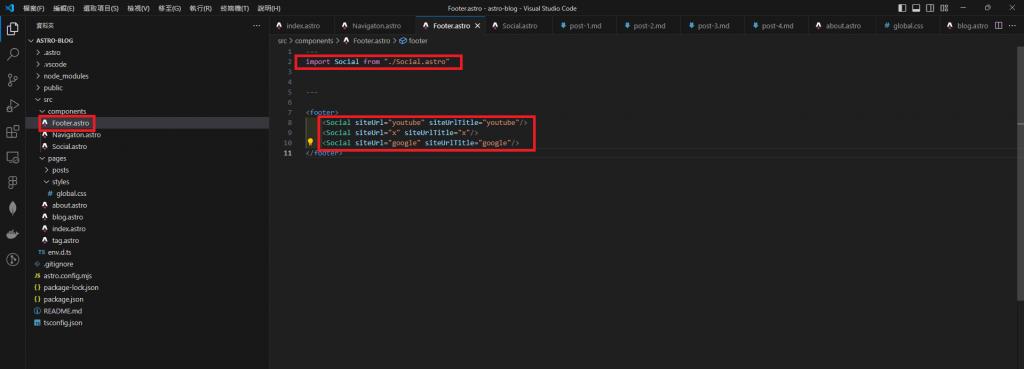
而在footer元件中,我們寫了三個social元件,並且傳給social元件中我們想要給與的數值

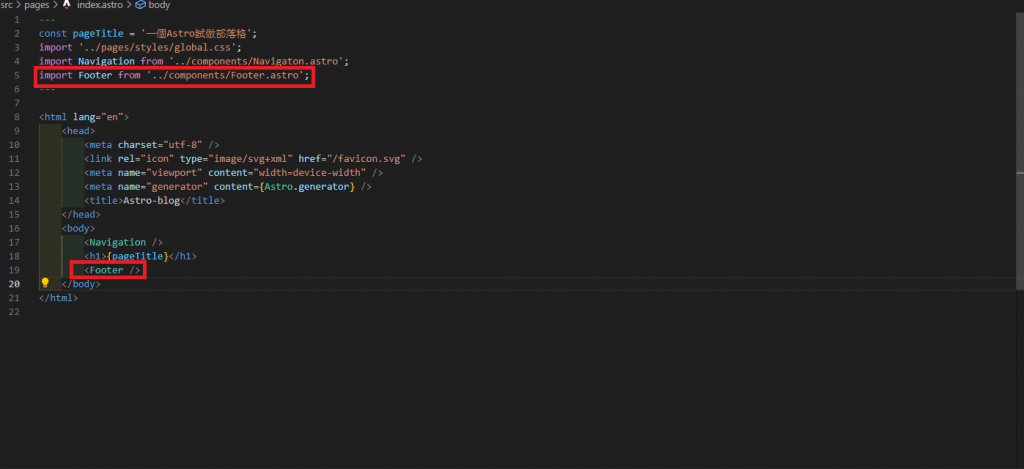
接下來讓我們在各個檔案中去引用footer元件:

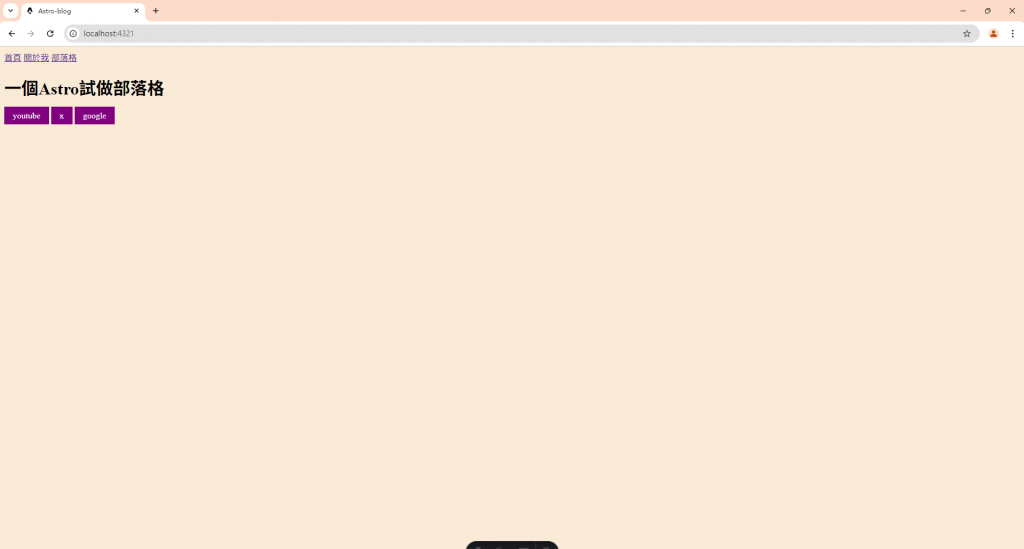
然後我們在來看一下畫面:

可以看到我們的畫面下方多了三個紫色的小按鈕,並且根據我們傳進去的數值顯示出不同的內容,在footer元件中我們也順便學到了astro的props功能!
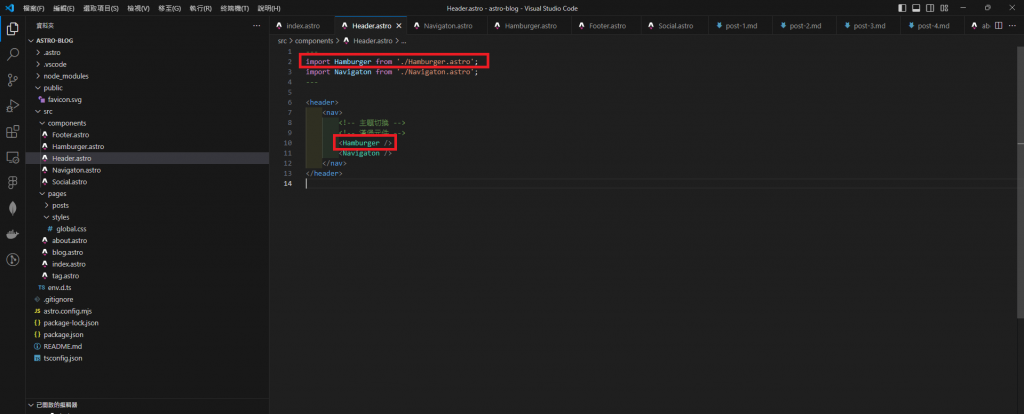
最後是我們的header元件:
header元件我們需要在做一個漢堡的內容,以便在rwd的情況時能夠自由的切換成nav元件或是hambuger元件

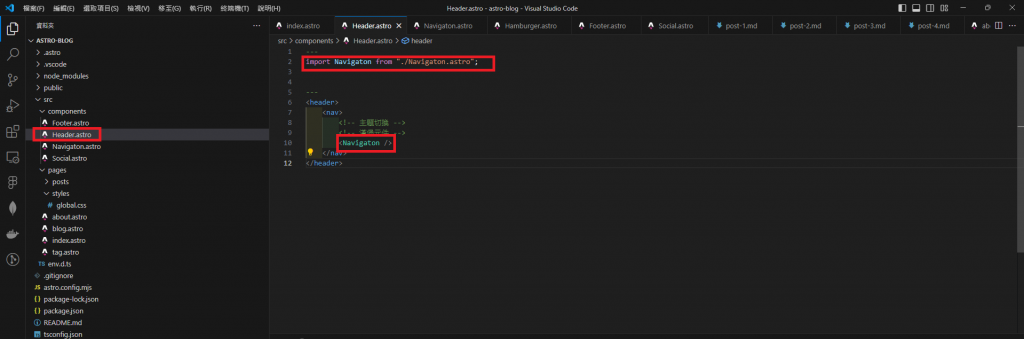
我們先製作一個header元件,並且導入我們之前做的nav元件,順便把我們之後要做的漢堡跟主題切換內容先寫個註解上去

接下來我們先把先前的nav元件換成我們後來做好的元件,換好後要記得確認一下畫面有沒有異常,這邊就不再重複確認了
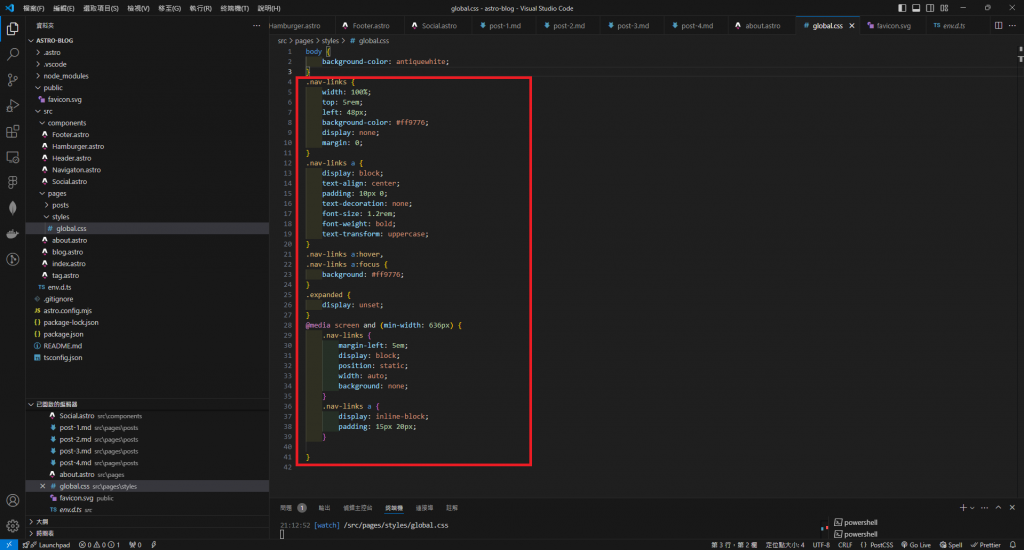
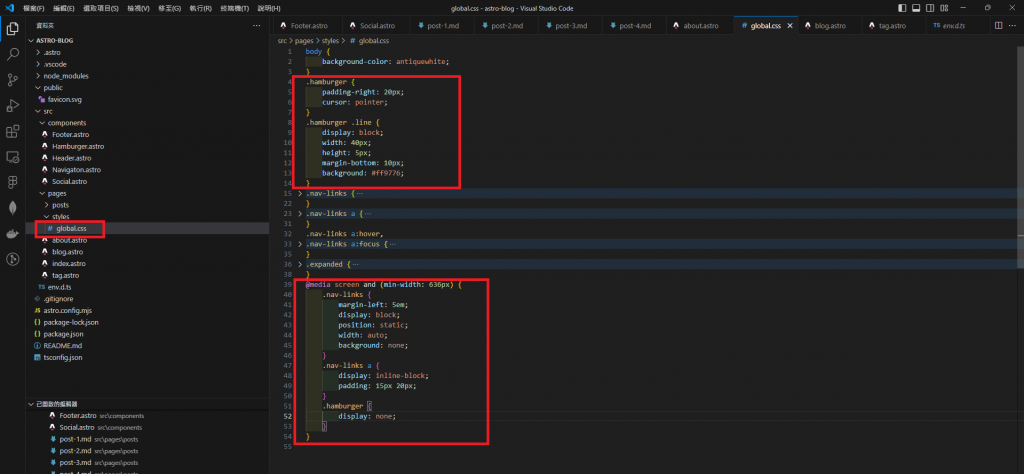
接下來我們來調整一下nav的樣式:

根據影片內容,我們給了我們的a標籤套了一層nav-links的class,然後再調整裡面的css

可以看到我們的header中的nav被美化了不少
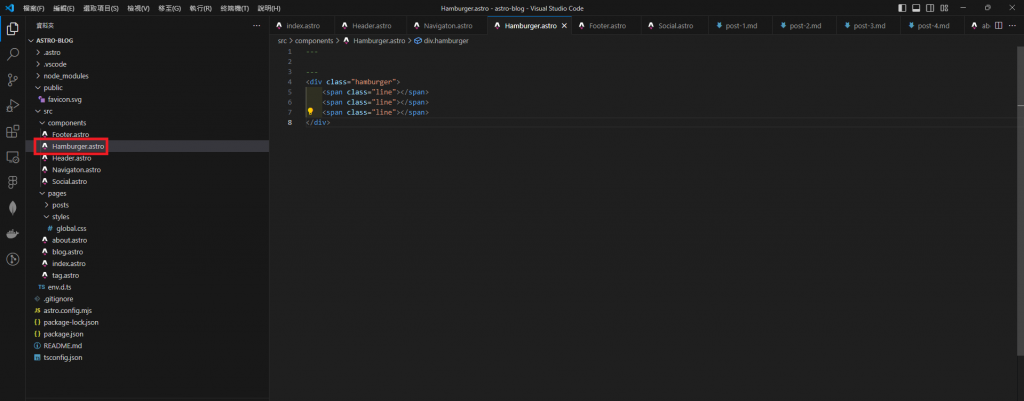
接下來我們來做hamburger組件:

我們在hamburger元件中寫了一個hamburger class,裡面還有三個line的class,接下來我們將他先導入至我們的header組件:

然後我們再給我們的hamburger增加一點樣式:

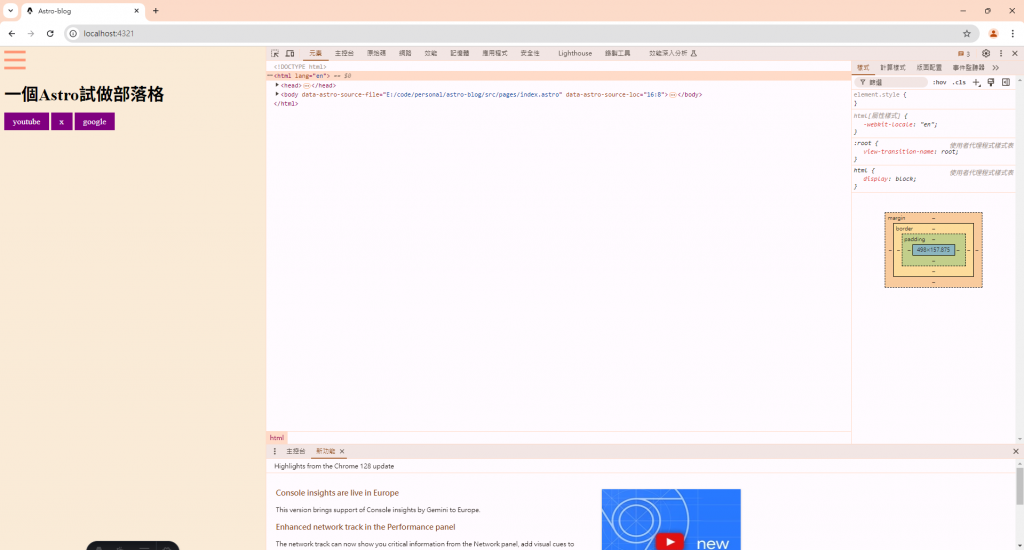
可以看到我們設定在636px以上時hamburger是不會出現的,636之後才會出現,接下來我們可以來看一下畫面並且來進行拖拉:

可以看到當我們瀏覽器畫面小於636px的時候,nav就會被替換成hamburger元件
至此我們的元件練習就到這邊結束啦~
